command not found tsc
August 12, 2020
개발환경
- Windows Terminal / WSL@2
- Node.js
12.18.3(nvm 으로 설치) - Typescript
4.0 Beta
이슈
-
타입스크립트 개발환경을 구축하기 위해 프로젝트 디렉토리에서 다음의 스크립트를 순차적으로 실행하여 타입스크립트(컴파일러)를 설치
yarn init yarn add -D typescript@beta - 프로젝트 디렉토리 하위에 /src/index.ts를 생성하고
tsc src/index.ts실행시tsc가 인식되지 않음
-
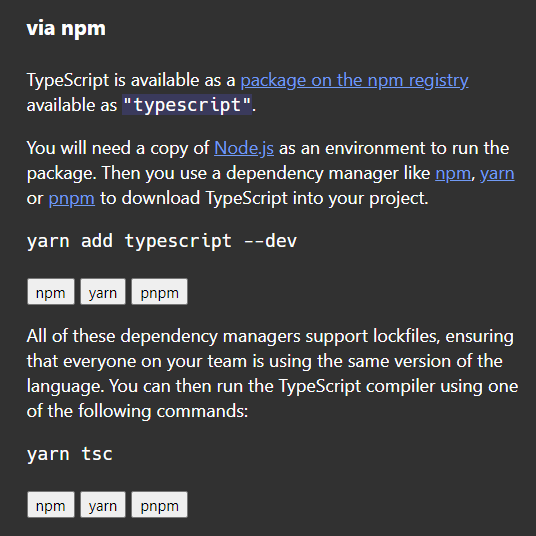
typescript 공식 홈페이지에서 다음의 내용을 참고하여
yarnprefix를 추가했더니 정상적으로 컴파일이 됐다.

여기서 궁금증이 생겼다. 왜 yarn을 붙여야 동작하는걸까??
원인파악
일단 tsc src/index.ts 의 실행 결과에서 ~/node_modules/.bin/tsc에 주목하여 node_modules의 /.bin이 무엇인지, 어떤 과정/방법을 통해 패키지를 실행시킬 수 있는건지 알아보기로 했다.
찾아본 내용들을 정리해보면,
/.bin 은 무엇인가?
bin은 binary의 약자로, /.bin은 binary code로 작성된 파일들 즉, 실행파일들이 저장되는 곳이다.
npm이나 yarn 같은 패키지 매니저로 패키지를 설치하면 /.bin 디렉토리 내부에 패키지 실행 파일이 담긴다.
패키지를 실행하는 방법
일단 지금처럼 패키지를 로컬에 설치한 경우에는 3가지 방법으로 패키지를 실행시킬 수 있다.
-
패키지 매니저가 실행하게 만들기
- prefix 사용 --- (1)
- package.json에 script 추가 --- (2)
- Node.js가 실행하게 만들기 --- (3)
1. prefix 사용
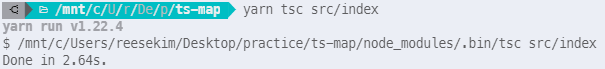
yarn이나 npx 같은 prefix를 붙여서 패키지를 실행할 수 있다.
yarn tsc src/index.ts위와 같은 스크립트를 실행하면 패키지 매니저가 /node_module/.bin에서 tsc 실행파일을 찾아 실행한다. src/index.ts는 실행에 필요한 파일 경로를 인자로 전달한 것이다.
2. package.json에 script로 추가해서 실행
방법1을 좀 더 간편하게 하려면 다음과 같이 package.json에 스크립트로 추가하고
package.json
{
"scripts": {
"ts": "tsc src/index.ts"
}
}터미널에서 실행하면 된다.
yarn run ts3. Node.js로 패키지 실행
node에게 실행파일의 경로와 인자를 전달해서 실행할 수도 있다.
node node_modules/.bin/tsc src/index.ts패키지를 전역에 설치한 경우에는 터미널에서 즉시 실행이 가능하다. 단, 반드시 실행파일의 경로가 운영체제의 환경변수에 등록되어 있어야한다.
환경변수란 : 운영체제가 터미널에서 필요한 실행 파일을 찾는데 사용하는 시스템 변수이다.
npm i -g typescript@beta
tsc -v // Version 4.0.0-beta패키지를 로컬에 설치한 경우 실행파일의 경로가 자동으로 환경변수에 등록되지 않기 때문에
prefix 없이 tsc만 입력하면 command not found라는 에러가 발생한다.
관련해서 구글링을 하다보면 환경변수를 직접 지정해주라는 내용을 쉽게 찾아볼 수 있다.
정리
그동안 수도 없이 npm, yarn을 사용해서 프로젝트 환경 설정을 하고 스크립트를 작성했으면서 정말 기본적인 내용을 간과하고 있었던 것 같아 반성하게 됐다.
앞으로는 제대로 알고 쓰자!
ref
